ADL Basic Concepts
ADL designer
ADL Designer
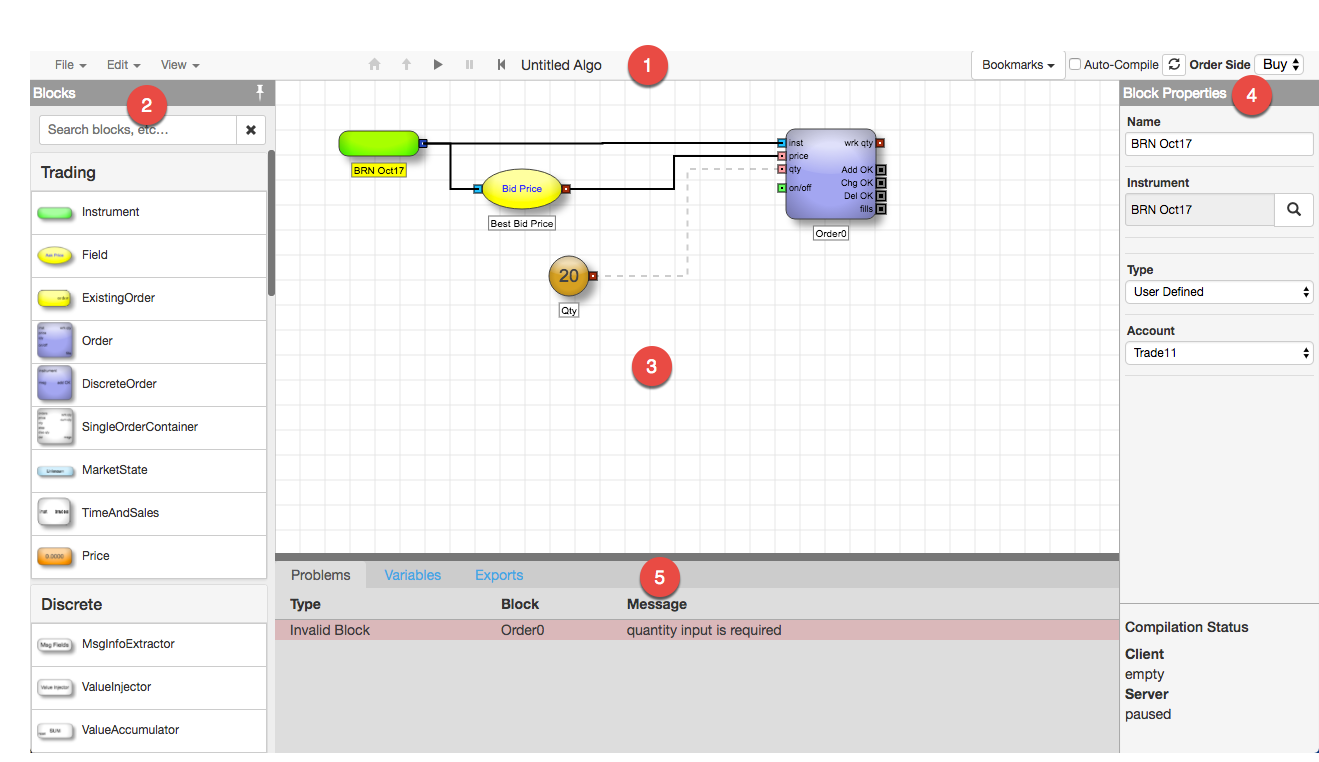
The ADL Designer provides the tools you need to design and test your custom algorithms.

Major areas of the ADL Designer include:
- Toolbar: Menus and controls that provide access to algo and library management commands.
- Block Panel: Collection of functional blocks to add to your algo.
- Canvas: Work area for creating your algo.
- Block Properties: Panel for specifying functionality and characteristics of the selected block.
- Information Panel: Retractable area to provide access to view algo design issues, manage algo variables, and monitor algo alerts.
Toolbar
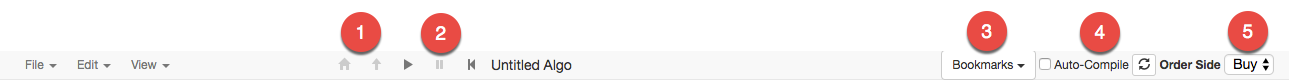
The ADL Designer's toolbar contains menus and controls to provide access to algo and library management commands.

In addition to menus, the ADL Designer's toolbar contains:
- Algo Navigation: Controls for moving between parent and child algos.
- Algo Controls: Controls for compiling and running your algo.
- Bookmarks: User-defined bookmarks for displaying specific sections of the algo.
- Complile options: Options for compiling algos automatically or manually.
- Algo Settings: Settings that indicate the side for orders submitted by the algo and control whether the algo responds to market state changes.
Bookmarks menu
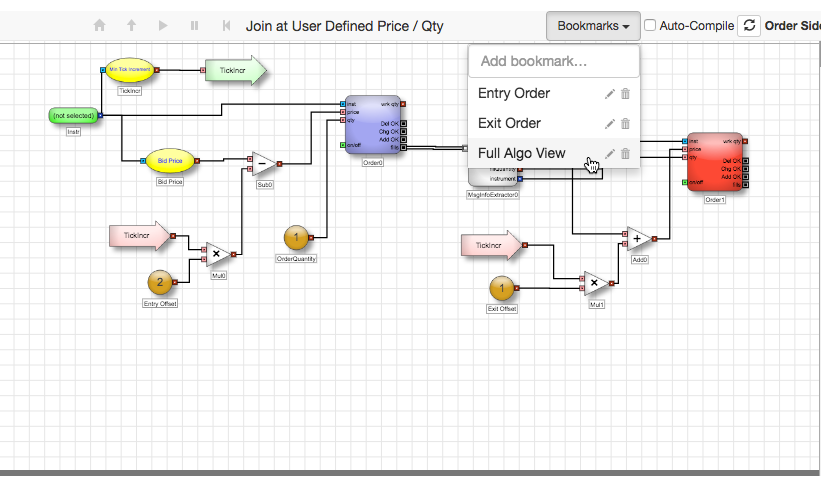
The Bookmarks menu contains a collection of user-defined views of an algo. Bookmarked views are typically used for algos that are significantly larger than the visible canvas, as they allow you to save views of different portions of an algo in the visible canvas. Clicking a bookmark will zoom your canvas to the saved view.
The following example uses three user-defined bookmarks to display the entry order portion of the algo, the exit order portion, and the whole algo.

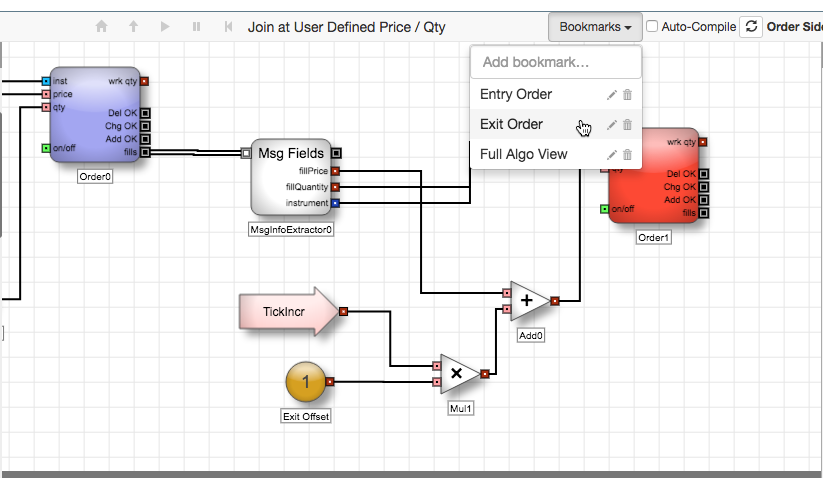
The user-defined Exit Order bookmark displays a zoomed-in portion of the algo.

For more information on using bookmarks, see Managing views with bookmarks.
The Canvas
The canvas is the working area for designing an algo. You can add different types of blocks to the canvas and create connections between them. When the algo is compiled, ADL generates the necessary code that represents the algo inputs, logic, and outputs.
The canvas provides some basic functionality for designing your algo, including:
- Adding blocks
- Selecting multiple objects
- Moving blocks
- Copying and deleting blocks
- Connecting blocks
The canvas right-click context menu allows you to:
- Scale the canvas such that the entire algo is visible on the canvas
- Load a block library to make saved group blocks available
- Paste previously-copied objects onto the canvas
Blocks Panel
The Block Panel contains the list of blocks, organized by function, that can be dragged and dropped onto your canvas to build your algo.
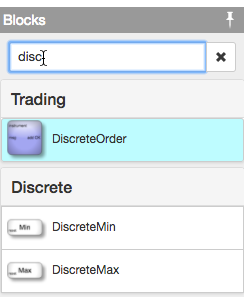
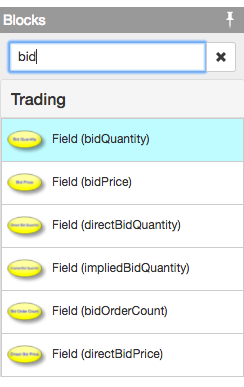
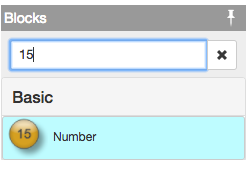
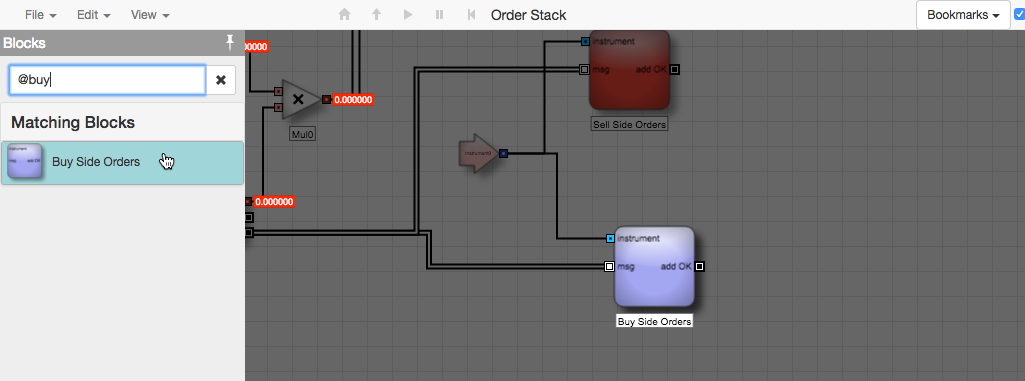
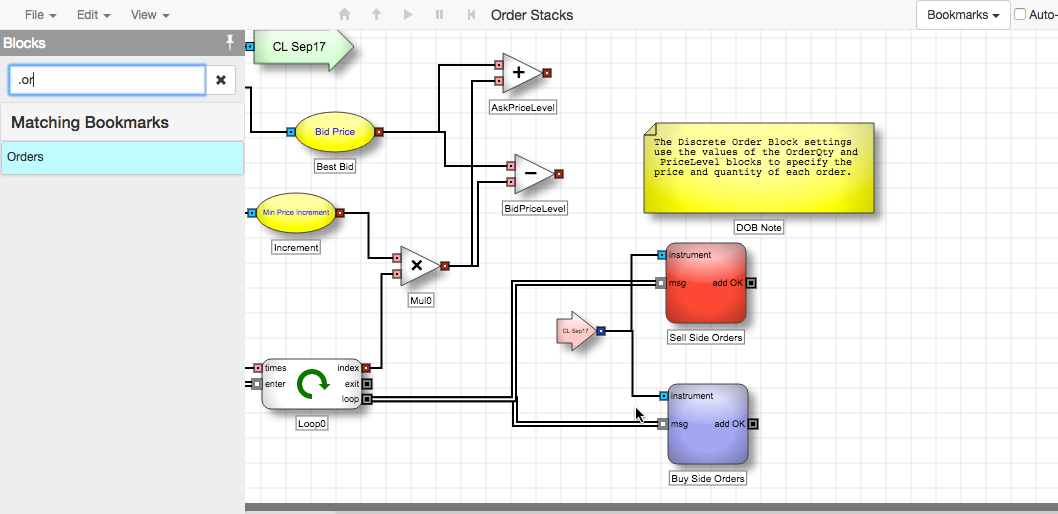
The top of the Block panel contains a Search field that filters the list of available blocks based on the search string. It can also be used to locate specific block or location within your algo.
- Show only blocks whose names contain the string.

- Show Field blocks with the field name already specified when you add it to the canvas.

- Show a Number block pre-populated with specified numeric value.

- Scroll the canvas to display a named block (start with an "@").

- Scroll the canvas to a previously-saved bookmark (start with a period ".").

Block properties
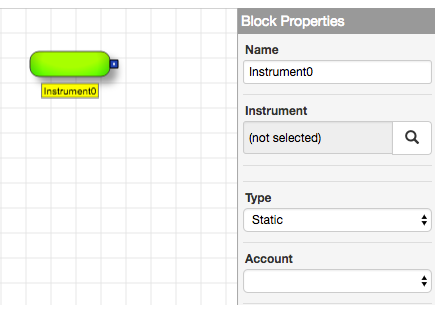
Each ADL block has a collection of settings that determine its name and characteristics that impact the block's functions. Selecting a block displays its specific settings in the Block Properties panel, similar to the following for a Instrument block.

Information Panel
The Information Panel provides information about algo design issues, algo variables, and algo alerts.

The Information Panel provides information about your algo in the following tabs:
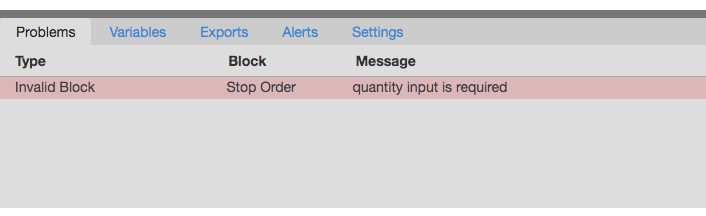
- Problems displays issues with the current algo design, such as missing required information or connections.
- Exports lists the values that will be displayed within the Algo Dashboard and Autotrader widgets in the Trade application. The order in which values are displayed in these widgets can also be specified.
- Variables shows the blocks in the algo that are designated as user-defined variables whose values can be modified when testing and debugging an algo.
- Alerts displays the alerts triggered by any Alert blocks in the algo.
-
Settings displays the available settings for the algo.
- Show algo order on ladder: Displays parent OTA (Order Ticket Algo) orders in an MD Trader widget
- Ignore market state: Sets whether to ignore changes in the market state
- Synthetic Order Algo (SOA): Identifies the algo as a Synthetic Order Algo (SOA) that can be launched from MD Trader.
- Launchable OMA (as OTA): Allows an OMA algo to be launched from MD Trader in order-builder mode. For information about launching OMAs, refer to Order Management Algos (OMA) Overview.